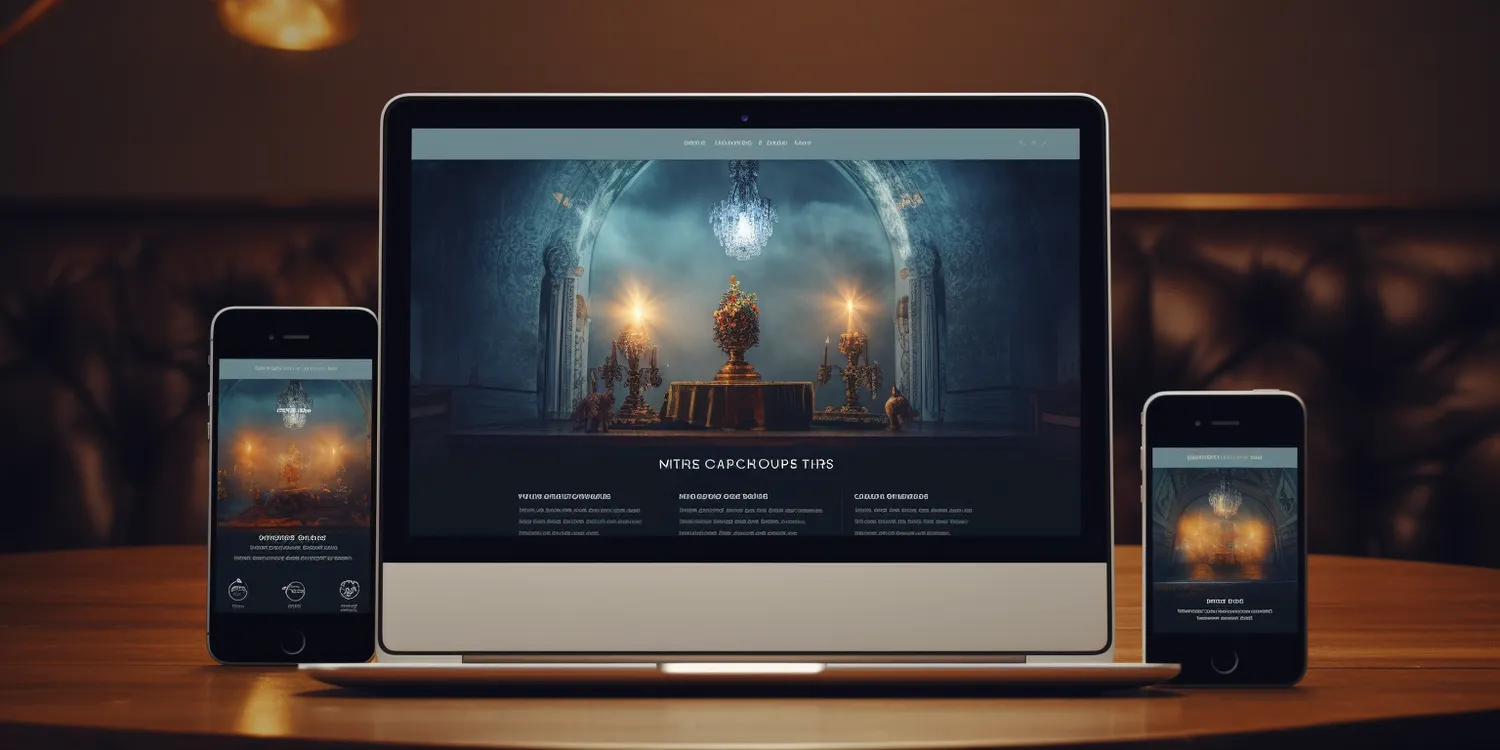
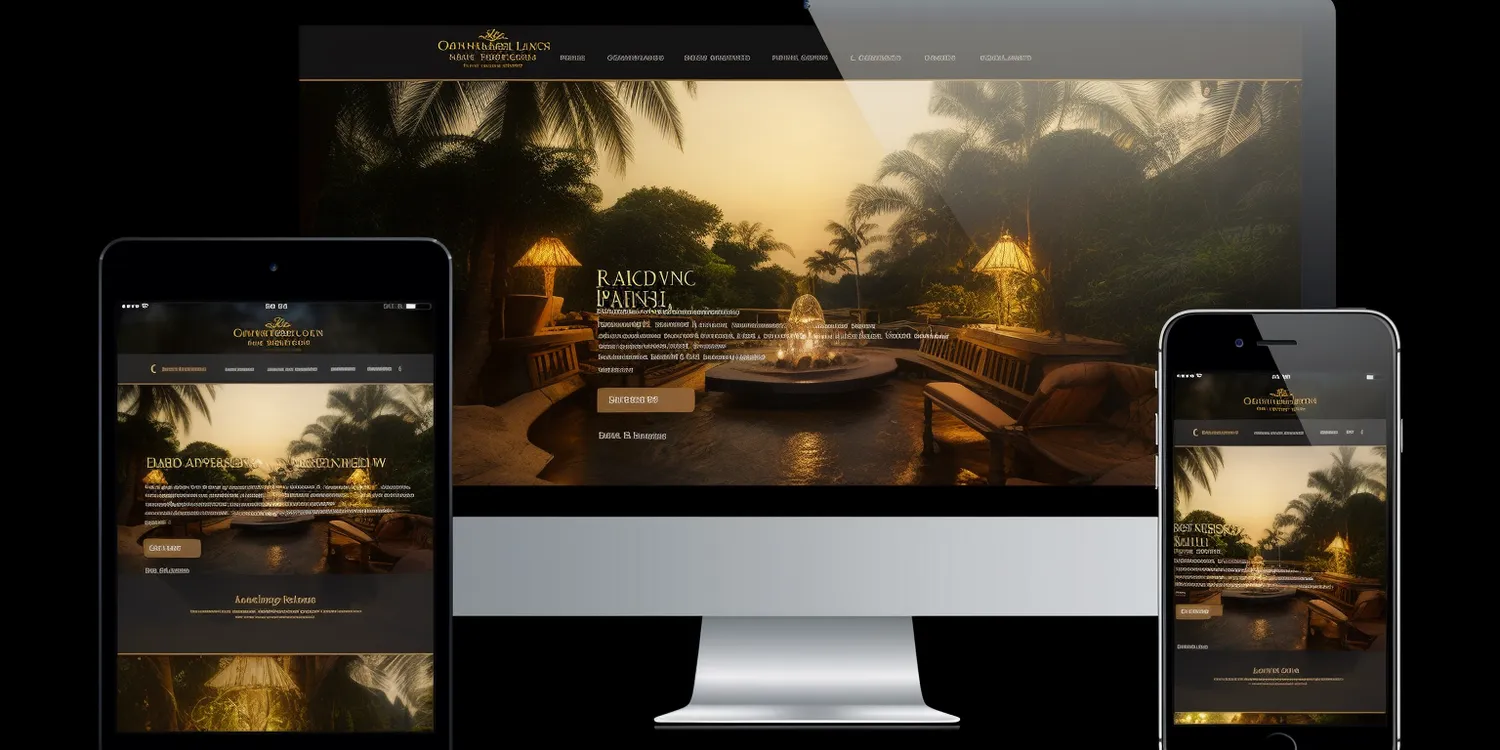
Projektowanie stron internetowych wymaga uwzględnienia wielu czynników, a jednym z najważniejszych jest odpowiednia rozdzielczość. W dzisiejszych czasach użytkownicy korzystają z różnych urządzeń, takich jak komputery stacjonarne, laptopy, tablety czy smartfony, co sprawia, że projektanci muszą dostosować swoje projekty do różnych rozmiarów ekranów. Najpopularniejsze rozdzielczości to 1920×1080, 1366×768 oraz 1440×900. Te wartości są często stosowane w projektowaniu responsywnym, które pozwala na automatyczne dostosowywanie układu strony do wielkości ekranu. Ważne jest również, aby pamiętać o tzw. „viewport”, czyli obszarze widoczności na urządzeniach mobilnych. Dobrze zaprojektowana strona powinna być czytelna i funkcjonalna na każdym urządzeniu, co oznacza, że projektanci muszą testować swoje projekty na różnych platformach i rozdzielczościach.
Jakie rozdzielczości są kluczowe w projektowaniu stron?

W kontekście projektowania stron internetowych kluczowe jest zrozumienie, jakie rozdzielczości są najczęściej używane przez użytkowników. Statystyki pokazują, że coraz więcej osób korzysta z urządzeń mobilnych, co sprawia, że projektanci muszą zwracać szczególną uwagę na mniejsze ekrany. Rozdzielczość 375×667 to jedna z najczęściej spotykanych dla smartfonów, podczas gdy dla tabletów popularne są wartości takie jak 768×1024. Warto również zauważyć, że niektóre urządzenia mają wyższe rozdzielczości, takie jak Retina Display w produktach Apple, co wymaga od projektantów tworzenia grafik o wyższej jakości. Wprowadzenie technik takich jak „media queries” w CSS pozwala na dostosowanie stylów do różnych rozdzielczości ekranów, co jest kluczowe dla zapewnienia optymalnego doświadczenia użytkownika.
Jakie znaczenie ma wybór odpowiedniej rozdzielczości?
Wybór odpowiedniej rozdzielczości ma ogromne znaczenie dla sukcesu strony internetowej. Strona zaprojektowana z myślą o konkretnych rozdzielczościach może przyciągnąć więcej użytkowników i zwiększyć ich zaangażowanie. Jeśli strona nie działa poprawnie na popularnych urządzeniach lub ma problemy z wyświetlaniem treści, użytkownicy mogą szybko ją opuścić i poszukać alternatyw. Dlatego tak ważne jest przeprowadzenie analizy statystyk odwiedzin oraz badanie preferencji użytkowników przed rozpoczęciem projektu. Odpowiednia rozdzielczość wpływa także na SEO strony; Google premiuje witryny, które są przyjazne dla urządzeń mobilnych i dobrze działają na różnych ekranach. Warto również zwrócić uwagę na szybkość ładowania strony; zbyt duże obrazy mogą spowolnić czas ładowania, co negatywnie wpływa na doświadczenia użytkowników oraz pozycję w wynikach wyszukiwania.
Jakie techniki stosować przy wyborze rozdzielczości?
Przy wyborze odpowiedniej rozdzielczości w projektowaniu stron internetowych warto zastosować kilka sprawdzonych technik. Przede wszystkim istotne jest zastosowanie podejścia responsywnego, które umożliwia dostosowanie układu strony do różnych wielkości ekranów. Można to osiągnąć poprzez użycie elastycznych siatek oraz obrazów, które automatycznie skalują się w zależności od wielkości okna przeglądarki. Kolejną ważną techniką jest wykorzystanie „media queries” w CSS; dzięki nim można definiować różne style dla różnych rozdzielczości ekranów. To pozwala na precyzyjne dostosowanie elementów strony do potrzeb użytkowników korzystających z różnych urządzeń. Dodatkowo warto inwestować w testy A/B, aby sprawdzić, która wersja strony działa lepiej na określonych urządzeniach i jakie zmiany mogą przynieść lepsze wyniki.
Jakie są najczęstsze błędy w projektowaniu rozdzielczości stron?
W procesie projektowania stron internetowych, szczególnie w kontekście wyboru odpowiedniej rozdzielczości, istnieje wiele pułapek, w które mogą wpaść nawet doświadczeni projektanci. Jednym z najczęstszych błędów jest ignorowanie statystyk dotyczących urządzeń używanych przez docelowych użytkowników. Projektanci często zakładają, że większość ich odbiorców korzysta z komputerów stacjonarnych, co może prowadzić do stworzenia strony, która nie działa prawidłowo na urządzeniach mobilnych. Kolejnym powszechnym błędem jest brak testowania na różnych platformach i przeglądarkach. Strona, która wygląda dobrze na jednym urządzeniu, może być całkowicie nieczytelna na innym. Ponadto, projektanci często zapominają o optymalizacji obrazów; zbyt duże pliki graficzne mogą spowolnić ładowanie strony, co negatywnie wpływa na doświadczenie użytkownika. Warto również zwrócić uwagę na niewłaściwe użycie „media queries”, które mogą prowadzić do problemów z wyświetlaniem treści.
Jakie narzędzia wspierają projektowanie rozdzielczości stron?
W dzisiejszym świecie projektowania stron internetowych dostępnych jest wiele narzędzi, które mogą znacznie ułatwić proces tworzenia responsywnych układów. Jednym z najpopularniejszych narzędzi jest Adobe XD, które pozwala na szybkie prototypowanie i testowanie różnych rozdzielczości. Dzięki funkcjom takim jak „responsive resize” projektanci mogą łatwo dostosować swoje projekty do różnych wielkości ekranów. Innym przydatnym narzędziem jest Figma, które umożliwia współpracę zespołową i pozwala na łatwe dzielenie się projektami z innymi członkami zespołu. Dodatkowo, Google Chrome DevTools to niezwykle pomocne narzędzie do testowania responsywności stron; pozwala ono na symulację różnych rozdzielczości oraz analizę wydajności strony. Warto również wspomnieć o frameworkach CSS, takich jak Bootstrap czy Foundation, które oferują gotowe komponenty i siatki do tworzenia responsywnych układów.
Jakie są trendy w projektowaniu rozdzielczości stron internetowych?
Trendy w projektowaniu stron internetowych zmieniają się z roku na rok, a jednym z kluczowych aspektów tych zmian jest ewolucja rozdzielczości ekranów. Obecnie coraz większy nacisk kładzie się na tworzenie stron przyjaznych dla urządzeń mobilnych. W związku z tym popularność zdobywają techniki takie jak „mobile-first design”, które zakładają projektowanie najpierw dla mniejszych ekranów, a następnie dostosowywanie do większych rozmiarów. Kolejnym trendem jest wykorzystanie dużych obrazów i wideo jako tła, co wymaga od projektantów starannego dobierania rozdzielczości i jakości grafik, aby zapewnić szybkie ładowanie strony. Również minimalistyczny design staje się coraz bardziej popularny; prostota układu sprawia, że strona jest bardziej czytelna i łatwiejsza w nawigacji na różnych urządzeniach. Warto również zauważyć rosnące znaczenie interakcji użytkownika; animacje i efekty przejścia są coraz częściej wykorzystywane do poprawy doświadczeń użytkowników na stronie.
Jakie są najlepsze praktyki przy wyborze rozdzielczości?
Wybór odpowiedniej rozdzielczości w projektowaniu stron internetowych powinien opierać się na kilku najlepszych praktykach, które pomogą zapewnić optymalne doświadczenie użytkownika. Przede wszystkim warto zacząć od analizy danych dotyczących odwiedzin strony; informacje te pomogą określić, jakie urządzenia i rozdzielczości dominują wśród odbiorców. Następnie należy zastosować podejście responsywne, które pozwoli na płynne dostosowywanie układu strony do różnych wielkości ekranów. Użycie elastycznych siatek oraz obrazów to kluczowe elementy tego procesu. Ważne jest także testowanie projektu na różnych urządzeniach oraz przeglądarkach; dzięki temu można wychwycić ewentualne problemy i dostosować projekt przed jego wdrożeniem. Dobrze jest również pamiętać o optymalizacji obrazów oraz kodu CSS; zbyt duże pliki mogą spowolnić ładowanie strony, co negatywnie wpłynie na doświadczenia użytkowników.
Jakie znaczenie ma testowanie rozdzielczości w procesie projektowania?
Testowanie rozdzielczości stanowi kluczowy element procesu projektowania stron internetowych i ma ogromne znaczenie dla końcowego efektu pracy projektanta. Dzięki testom można zweryfikować, jak strona wygląda i działa na różnych urządzeniach oraz przeglądarkach. Warto pamiętać, że różnice w interpretacji kodu CSS przez różne przeglądarki mogą prowadzić do problemów z wyświetlaniem treści lub funkcjonalnością strony. Testowanie powinno obejmować zarówno aspekty wizualne, jak i techniczne; należy sprawdzić nie tylko wygląd strony, ale także jej szybkość ładowania oraz interaktywność elementów. Użycie narzędzi takich jak Google PageSpeed Insights może pomóc w identyfikacji obszarów wymagających optymalizacji. Dodatkowo warto przeprowadzać testy A/B, aby ocenić skuteczność różnych wersji strony i wybrać tę najbardziej odpowiadającą potrzebom użytkowników.
Jakie są przyszłościowe kierunki w zakresie rozdzielczości stron?
Patrząc w przyszłość, można zauważyć kilka kierunków rozwoju w zakresie rozdzielczości stron internetowych oraz ogólnego podejścia do ich projektowania. Przede wszystkim rosnąca popularność technologii 5G ma potencjał zmienić sposób korzystania z internetu; szybsze połączenia umożliwią lepsze wykorzystanie multimediów o wysokiej jakości bez obaw o długie czasy ładowania. W związku z tym projektanci będą musieli skupić się na tworzeniu jeszcze bardziej zaawansowanych wizualnie stron internetowych, które będą jednocześnie optymalizowane pod kątem wydajności. Również rozwój sztucznej inteligencji może wpłynąć na proces projektowania; algorytmy mogą pomagać w automatycznym dostosowywaniu układów do preferencji użytkowników lub analizować dane dotyczące zachowań odwiedzających w czasie rzeczywistym. Ponadto wzrastająca liczba urządzeń IoT (Internet of Things) oznacza konieczność dostosowywania stron do jeszcze szerszej gamy ekranów i interfejsów użytkownika.