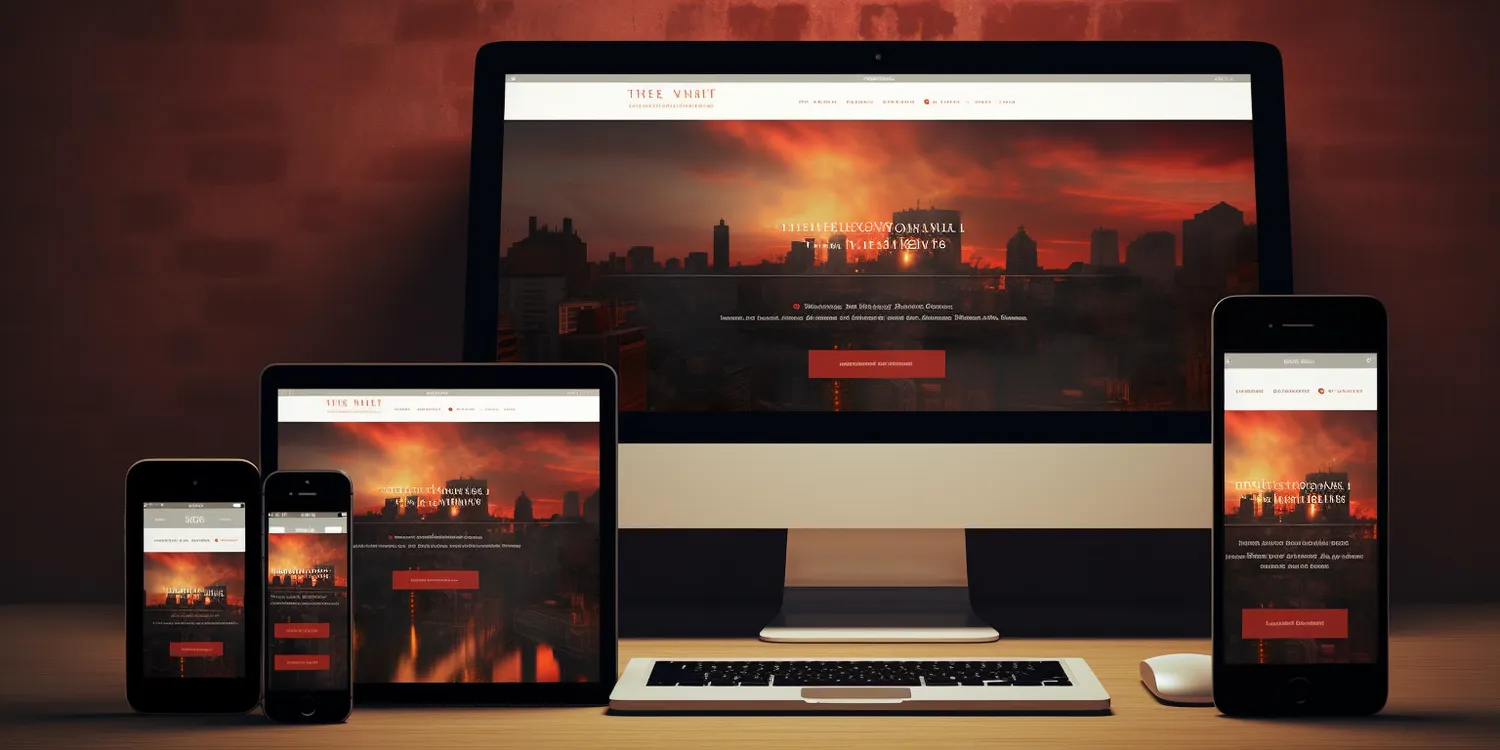
Projektowanie stron www jaki rozmiar to kluczowe pytanie, które zadaje sobie każdy twórca witryn. W dzisiejszych czasach, kiedy korzystamy z różnych urządzeń, od komputerów stacjonarnych po smartfony, ważne jest, aby strony były responsywne i dobrze wyglądały na każdym ekranie. Rozmiar strony internetowej powinien być dostosowany do różnych rozdzielczości, co oznacza, że projektanci muszą uwzględnić zarówno szerokość, jak i wysokość elementów. Standardowe rozmiary dla komputerów stacjonarnych to zazwyczaj 1920×1080 pikseli, ale wiele osób korzysta z mniejszych ekranów, takich jak 1366×768 pikseli. Dla urządzeń mobilnych najczęściej spotykane rozmiary to 375×667 pikseli dla iPhone’a oraz 360×640 pikseli dla większości telefonów z systemem Android. Ważne jest również, aby pamiętać o tabletach, które mają różne rozmiary ekranu, takie jak 768×1024 pikseli.
Dlaczego warto stosować responsywne projektowanie stron
W kontekście pytania Projektowanie stron www jaki rozmiar warto zwrócić uwagę na znaczenie responsywnego projektowania. Responsywność oznacza, że strona internetowa dostosowuje się do różnych rozmiarów ekranów i urządzeń bez utraty jakości czy funkcjonalności. Dzięki temu użytkownicy mogą korzystać z witryny na różnych platformach bez problemów z nawigacją czy wyświetlaniem treści. W dobie rosnącej liczby urządzeń mobilnych responsywne projektowanie stało się nie tylko zaleceniem, ale wręcz koniecznością. Google również promuje responsywne strony w wynikach wyszukiwania, co wpływa na widoczność witryny w internecie. Ponadto odpowiednio zaprojektowana strona może zwiększyć czas spędzony przez użytkowników na stronie oraz zmniejszyć współczynnik odrzuceń. Warto również zauważyć, że inwestycja w responsywne projektowanie przynosi długoterminowe korzyści, ponieważ eliminuje potrzebę tworzenia osobnych wersji strony dla różnych urządzeń.
Jakie narzędzia pomogą w projektowaniu stron www

Projektowanie stron www jaki rozmiar wiąże się także z wyborem odpowiednich narzędzi i technologii. Istnieje wiele programów i platform, które ułatwiają proces tworzenia responsywnych witryn. Popularne systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla!, oferują szereg motywów i wtyczek umożliwiających łatwe dostosowywanie rozmiaru strony do różnych urządzeń. Dodatkowo narzędzia takie jak Adobe XD czy Figma pozwalają projektantom na tworzenie prototypów i wizualizacji przed wdrożeniem ich na żywo. Dzięki tym aplikacjom można testować różne układy oraz elementy graficzne w kontekście różnych rozmiarów ekranów. Warto również zwrócić uwagę na frameworki CSS, takie jak Bootstrap czy Foundation, które oferują gotowe komponenty i siatki do budowy responsywnych stron internetowych. Użycie tych narzędzi znacznie przyspiesza proces projektowania i pozwala skupić się na kreatywnych aspektach tworzenia witryny.
Jakie są trendy w projektowaniu stron internetowych
W kontekście Projektowanie stron www jaki rozmiar warto zwrócić uwagę na aktualne trendy w branży web designu. Obecnie jednym z najważniejszych trendów jest minimalizm, który polega na ograniczeniu zbędnych elementów graficznych oraz uproszczeniu nawigacji. Dzięki temu strony są bardziej przejrzyste i łatwiejsze w obsłudze na różnych urządzeniach. Kolejnym istotnym trendem jest wykorzystanie dużych zdjęć oraz filmów jako tła lub głównych elementów wizualnych strony. Tego typu rozwiązania przyciągają uwagę użytkowników i sprawiają, że strona staje się bardziej atrakcyjna wizualnie. Również interaktywność odgrywa coraz większą rolę – animacje oraz efekty przewijania mogą znacząco poprawić doświadczenie użytkownika. Warto także zauważyć rosnącą popularność ciemnych motywów kolorystycznych, które są bardziej przyjazne dla oczu podczas korzystania ze strony w słabym oświetleniu.
Jakie są wyzwania w projektowaniu responsywnych stron internetowych
Projektowanie stron www jaki rozmiar wiąże się z wieloma wyzwaniami, które mogą pojawić się na etapie tworzenia responsywnych witryn. Jednym z głównych problemów jest różnorodność urządzeń i ich rozdzielczości. Projektanci muszą uwzględnić nie tylko standardowe rozmiary ekranów, ale także mniej popularne modele, które mogą mieć nietypowe proporcje. To sprawia, że proces projektowania staje się bardziej skomplikowany, ponieważ każda zmiana w układzie może wymagać przemyślenia całej struktury strony. Kolejnym wyzwaniem jest zapewnienie optymalnej wydajności witryny na różnych urządzeniach. Duże obrazy i złożone skrypty mogą spowolnić ładowanie strony, co negatywnie wpływa na doświadczenie użytkowników. Dlatego ważne jest, aby projektanci stosowali techniki optymalizacji, takie jak kompresja obrazów czy minimalizacja kodu CSS i JavaScript. Dodatkowo, testowanie responsywności na różnych przeglądarkach i urządzeniach to czasochłonny proces, który wymaga dużej staranności.
Jakie są kluczowe elementy skutecznego projektowania stron www
W kontekście Projektowanie stron www jaki rozmiar istotne jest zrozumienie kluczowych elementów, które wpływają na skuteczność witryny. Przede wszystkim należy zwrócić uwagę na układ strony. Powinien być on intuicyjny i łatwy do nawigacji, aby użytkownicy mogli szybko znaleźć potrzebne informacje. Ważnym aspektem jest również dobór kolorów i typografii. Kolory powinny być spójne z identyfikacją wizualną marki, a czcionki muszą być czytelne na różnych rozmiarach ekranów. Elementy interaktywne, takie jak przyciski czy formularze kontaktowe, powinny być odpowiednio duże i łatwe do kliknięcia na urządzeniach mobilnych. Warto także zadbać o odpowiednie odstępy między elementami, aby uniknąć przypadkowego klikania w niewłaściwe miejsca. Kolejnym kluczowym elementem jest optymalizacja treści pod kątem SEO. Dobrze zaprojektowana strona powinna być nie tylko estetyczna, ale także przyjazna dla wyszukiwarek internetowych.
Jakie są najlepsze praktyki w zakresie UX/UI w projektowaniu stron
Projektowanie stron www jaki rozmiar powinno uwzględniać najlepsze praktyki związane z UX (User Experience) oraz UI (User Interface). Kluczowym aspektem UX jest zapewnienie użytkownikom pozytywnych doświadczeń podczas korzystania ze strony. Oznacza to m.in. intuicyjny układ nawigacji oraz szybkie ładowanie strony. Użytkownicy oczekują, że znajdą potrzebne informacje w ciągu kilku sekund, dlatego warto zadbać o przejrzystość struktury witryny oraz logiczne rozmieszczenie treści. Z kolei UI koncentruje się na estetyce i interakcji wizualnej. Ważne jest, aby elementy graficzne były spójne z identyfikacją marki oraz atrakcyjne wizualnie. Dobrze zaprojektowane przyciski powinny wyróżniać się na tle innych elementów strony i zachęcać do kliknięcia. Ponadto warto stosować zasady projektowania opartego na badaniach użytkowników, co pozwoli lepiej zrozumieć ich potrzeby i oczekiwania.
Jakie są najczęściej popełniane błędy w projektowaniu stron
W kontekście Projektowanie stron www jaki rozmiar warto zwrócić uwagę na najczęściej popełniane błędy przez projektantów stron internetowych. Jednym z najczęstszych problemów jest brak responsywności witryny. Niektóre strony są projektowane jedynie z myślą o komputerach stacjonarnych, co prowadzi do frustracji użytkowników korzystających z urządzeń mobilnych. Kolejnym błędem jest nadmierna ilość treści lub elementów graficznych na stronie głównej. Zbyt wiele informacji może przytłoczyć odwiedzających i sprawić, że nie będą wiedzieli, gdzie skierować swoją uwagę. Ważne jest również unikanie skomplikowanej nawigacji – użytkownicy powinni mieć możliwość łatwego poruszania się po stronie bez zbędnych trudności. Inny powszechny błąd to ignorowanie zasad SEO podczas projektowania witryny, co może prowadzić do niskiej widoczności w wyszukiwarkach internetowych.
Jakie są przyszłościowe kierunki w projektowaniu stron internetowych
Projektowanie stron www jaki rozmiar to temat dynamiczny i ciągle ewoluujący w odpowiedzi na zmieniające się potrzeby użytkowników oraz postęp technologiczny. W przyszłości możemy spodziewać się jeszcze większego nacisku na personalizację doświadczeń online. Użytkownicy będą oczekiwać dostosowanych treści oraz interfejsów opartych na ich preferencjach i zachowaniach w sieci. Również sztuczna inteligencja zaczyna odgrywać coraz większą rolę w procesie projektowania – narzędzia AI mogą pomóc w analizie danych dotyczących zachowań użytkowników oraz sugerować optymalne rozwiązania dla twórców witryn. Kolejnym kierunkiem będzie rozwój technologii AR (Augmented Reality) oraz VR (Virtual Reality), które mogą znacząco zmienić sposób interakcji użytkowników ze stronami internetowymi oraz produktami oferowanymi przez firmy. Warto również zauważyć rosnącą popularność głosowych asystentów oraz wyszukiwania głosowego, co wymusi dostosowanie treści do nowych form interakcji z technologią.
Jakie są korzyści płynące z dobrze zaprojektowanej strony internetowej
Projektowanie stron www jaki rozmiar ma ogromny wpływ na sukces biznesu w internecie. Dobrze zaprojektowana strona internetowa przynosi wiele korzyści zarówno dla właścicieli firm, jak i dla ich klientów. Po pierwsze profesjonalna witryna buduje zaufanie do marki – użytkownicy chętniej korzystają z usług firm, które prezentują się profesjonalnie online. Po drugie odpowiednio zaprojektowana strona może zwiększyć konwersje poprzez skuteczną prezentację produktów lub usług oraz łatwą nawigację do sekcji zakupowej lub kontaktowej. Dodatkowo dobrze zoptymalizowana strona pod kątem SEO przyciąga więcej organicznego ruchu z wyszukiwarek internetowych, co przekłada się na większą liczbę potencjalnych klientów. Warto również zauważyć, że pozytywne doświadczenia użytkowników prowadzą do większej lojalności wobec marki – klienci chętniej wracają do witryn, które oferują im wygodne korzystanie oraz wartościowe treści.